Aap toh jaante hi honge ki agar hamare blog par social button add honge toh hamare followers badhte rahenge social sites par jisse hamare blog par bahut saara traffic aane lagega social sites ke jariye isliye hume apne blog par social button laga lene chahiye.
Aaj me aapko isi baare me samjhaane wala hun ki blog par social button kaise lagate hain aur kaise unko customize karte hain
Social Button Kya Hote Hain
Doston hamara social sites par account hota hai uspar hum page,group etc banate hain unke buttons apne blog me add karne ko hi social button kahte hain aur social button se hamare blog ke followers badhte hain
Social Button Blog Me Kyun Lagana Chahiye
Social Button blog me lagana bahut jaroori hai kyunki isse hamare blog par traffic badhta hai aur hamare follower bhi increase hote hain.Social Button blog par add karne se blog beutifull dikhta hai.
Read Also–
5 best android apps for call recording
Blog me alexa rank widget kaise add karte hain
Social Button Blog Me Kaise Lagate Hain
Social Button aap bahut hi easy method se apne blog me laga sakte ho lekin uske liye aapko html code chahiye hoga jo me aapko dene wala hun
Chaliye Step By Step shuru karte hain—
Step 1.
Sabse pehle aap Neeche diya gaya code copy kar le kyunki is code ke bina aap apne blog par social button nahin laga sakte
<style> */https://supportmedunia.blogspot.in*/ .rr-mod.module-rightrail-social-widget{margin:0 0 10px 0 !important;}#rr-social-widget-chiclets div{width:40px;height:32px;display:inline-block;margin:0 4px 0 0;}#rr-social-widget-chiclets a{width:32px;height:32px;display:block;background:url(https://3.bp.blogspot.com/-xl5U9JSHLTM/UNxNmOxJ9qI/AAAAAAAAB6Q/cuSzXh2aD-M/s1600/rr-social-icons.png) no-repeat;}@media only screen and (-webkit-min-device-pixel-ratio:1.5), only screen and (-o-min-device-pixel-ratio:4/3), only screen and (min–moz-device-pixel-ratio:1.5), only screen and (min-device-pixel-ratio:1.5){#rr-social-widget-chiclets a{background-image:url(https://3.bp.blogspot.com/-xl5U9JSHLTM/UNxNmOxJ9qI/AAAAAAAAB6Q/cuSzXh2aD-M/s1600/rr-social-icons.png);background-size:248px 32px;}}#rr-social-widget-chiclets-facebook a{background-position:0 0;}#rr-social-widget-chiclets-twitter a{background-position:-36px 0;}#rr-social-widget-chiclets-googleplus a{background-position:-72px 0;}#rr-social-widget-chiclets-linkedin a{background-position:-108px 0;}#rr-social-widget-chiclets-stumbleupon a{background-position:-144px 0;}#rr-social-widget-chiclets-youtube a{background-position:-180px 0;}#rr-social-widget-chiclets-rss a{background-position:-216px 0;} </style>
<div class=”rr-mod module-rightrail-social-widget” id=”module-rightrail-social-widget”><div class=”configuration-neighbor”>
<div id=”rr-social-widget-chiclets”>
<div id=”rr-social-widget-chiclets-facebook”>
<a href=”https://www.facebook.com/Support-ME-DUNIA-1601845026724030/?ref=hl” rel=”nofollow” target=”_blank” onclick=”s_objectID=’rr_sm_icons_facebook’;”></a></div><div id=”rr-social-widget-chiclets-twitter”>
<a href=”https://twitter.com/RashidA34418956″ rel=”nofollow” target=”_blank” onclick=”s_objectID=’rr_sm_icons_twitter’;”></a></div><div id=”rr-social-widget-chiclets-googleplus”>
<a href=”https://plus.google.com/113203259472497432601/posts” rel=”nofollow” target=”_blank” onclick=”s_objectID=’rr_sm_icons_googleplus’;”></a></div><div id=”rr-social-widget-chiclets-linkedin”>
<a href=”https://www.linkedin.com/in/rashid-ansari-102551115?trk=hp-identity-name”nofollow” target=”_blank” onclick=”s_objectid=’rr_sm_icons_linkedin’;”></a></div><div id=”rr-social-widget-chiclets-stumbleupon”>
<a href=”https://www.STUMBLEUPON.com/stumbler/ransari12 ” rel=”nofollow” target=”_blank” onclick=”s_objectID=’rr_sm_icons_stumbleupon’;”></a></div><div id=”rr-social-widget-chiclets-youtube”>
<a href=”https://www.youtube.com/channel/UCOg82MB8NRBqZigQIBjZ4xg” rel=”nofollow” target=”_blank” onclick=”s_objectID=’rr_sm_icons_youtube’;”></a></div><div id=”rr-social-widget-chiclets-rss”>
<a href=”https://feedburner.google.com/fb/a/mailverify?uri=supportmedunia” rel=”nofollow” target=”_blank” onclick=”s_objectID=’rr_sm_icons_rss’;”></a></div></div>
</div>
</div>
Code me mere links ki jagah aap apni social sites ke link add kar dijiye
Step 2.
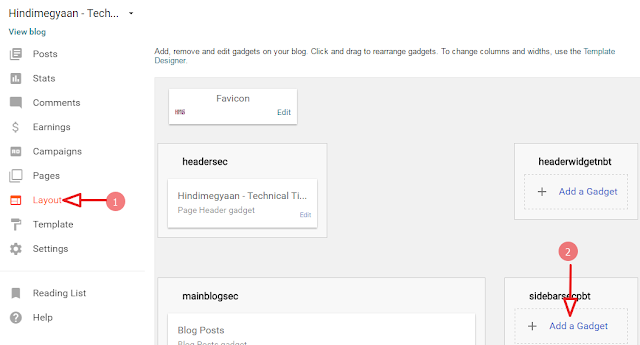
Blog ke dashboard>>Layout>>Add a widget par click kariye
Step 2.
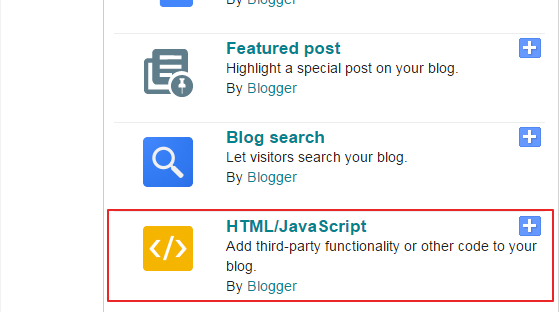
Add a widget par click karne ke baad aap new window me pahunch jaoge jahan par aapko Html/javascipt par click karna hai
Step 3.
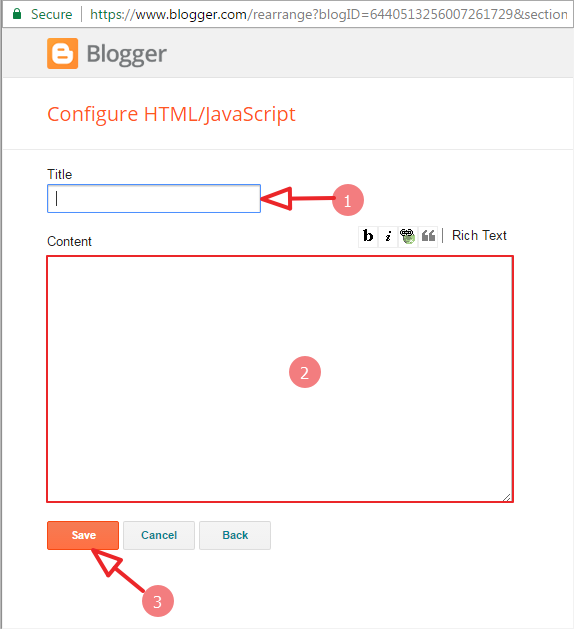
Ab aapke saamne ek box aayega jisme aapko woh code paste karna hai jo uper aapne copy kiya tha
- Name-Yahan par aapko name daalna hai jo aap chaho
- Content-Is jagah aapko code paste karna hai jo aapne copy kiya tha
- Save par click kar dena hai
Save par click karte hi aapke blog par social button add ho jayenge aur aapko apne hisaab se unko edit karna hai
Read This Article–




sir blog me recent post kaise lagate hai
post ke neeche waali ya phir side me jo hai woh